Hugo Workflow with Digital Ocean VPS Hosting
Toronto, Canada — It's been a while since I've written a post on this thing, school and life will do that I guess.
Something else that might have something to do with that is my sheer laziness too.
It's weird, I go through the research to find a static site generator that I like.
I also go through the work of buying the domain, setting up the DNS, setting up hosting on a VPS, setting up Nginx, configuring that, as well as configuring some other sites while I'm at it.
Yet, when it comes around to actually writing, for some reason my mind found that to be too much work?
🤔
Well, it's not totally that. The workflow of opening up terminal, remembering those damn hugo commands every time were the real issue here.
Opening up iTerm and then navigating to the repository for this site, then running the server.
Ok, so the server is up, so theres that.
Next, to make a new post... um hugo new post? Nope.
Uh, well let me Google that.
After finally making the post, "Wait, why won't my post show up?"
A little ^C there, another Google search there, then a hugo server --buildDrafts to solve a strict subset of all the problems I have in my life.
Then, after the dust settles and a post is made, git commit ,git push, ssh ... cd (to which directory again?) ... git pull ... hugo.
Then, check the site and, "Oh look, a damn typo."
Then repeat the whole process again. 🙂🔫
No wonder I never wrote anything, and had very, very dark thoughts like... "Maybe I should go back to Wordpress."
Anyways, I think I finally found the perfect workflow for myself.
After fighting with Caddy, after trying some webhooks, after hours of reading so many silly, convoluted "solutions" I have finally found it:
Just use a text editor and rsync the output to the server. (you idiot)
As per usual, usually the best solution, is the glaringly obvious one that just makes you question your sanity. Anyways, here's the specifics of what I'm doing.
As many know, I'm one of those Vim users. Where I write/do/conjure everything up in Vim, and when that's not an option I reluctantly use an IDE and the first plugin I install is the Vim plugin.
Well, I first tried Visual Studio Code a while ago, and while I liked it, (but of course had ethical issues, as with anything built on Electron), I did like it.
My MacBook has 16gb of RAM too, which meets the minimum system requirements of an Electron app. 😉
The only problem was that its Vim support was in its infancy, but luckily that isn't the case anymore.
So I've been using VSCode for a few things now and enjoying it and really enjoying the tasks system they had for building/transpiling.
Basically any CLI application can be wrapped in some JSON, given an name and stored for later use.
This was a godsend for me, since I always forget the commands for pretty much everything, and rely on autocomplete and suggestions.
The documentation is also fantastic.
{
"version": "0.1.0",
"tasks": [
{
"taskName": "build",
"command": "hugo",
"isShellCommand": true,
"showOutput": "always"
},
{
"taskName": "server",
"isBackground": true,
"command": "hugo",
"isShellCommand": true,
"showOutput": "silent",
"args": [
"server"
]
},
{
"taskName": "server with drafts",
"isBackground": true,
"command": "hugo",
"isShellCommand": true,
"showOutput": "always",
"args": [
"server",
"--buildDrafts"
]
},
{
"taskName": "deploy",
"command": "./deploy",
"isShellCommand": true,
"showOutput": "always"
}
]
}
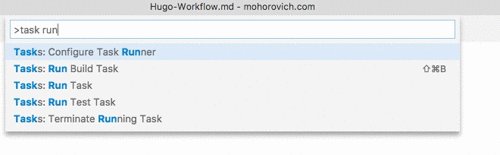
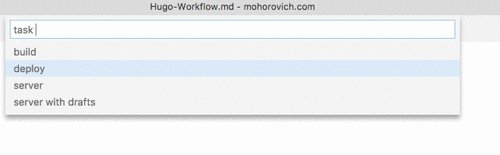
Above is my tasks.json file for VSCode, which lets me do the magic below.

This allows me to simply press, ⌘+shift+P, "task run" ⏎, then select from the list of task names. No need to remember anything but that! (Which is common to many other workflows)
As you might have noticed, there's a deploy task. That task is just a wrapper around the deploy shell script from this tutorial.
It's the final step and just sends off the contents of Hugo's output in /public to the specified server.
#!/bin/sh
USER=my-user
HOST=my-server.com
DIR=my/directory/to/topologix.fr/ # might sometimes be empty!
hugo && rsync -avz --delete public/ ${USER}@${HOST}:~/${DIR}
exit 0
With all said and done, I may write some new posts more frequently now.