First post on (this instance) of this Ghost instance

Montreal, Canada — This personal site has served a very useful purpose over the years. It started as something that “I had to do” during undergrad because, well, every computer science undergraduate needed a personal site, right? (Shockingly, to no one, no)
Well, no job was ever got from the content of this site. But, indirectly, it became a great learning tool.
I have quite a bit of spare time right now as I'm recovering from a fractured rib and can't do much. So I'm once again migrating my personal website stack, and it got me thinking about the almost decade of history that this website has.
A History of Implementation
The early years (<2016)
I think this site began as a static page generated with Jekyll and hosted on GitHub pages. I never saved any posts from that era… and I'm not sure if I even had any.
There's not much to comment on this time other that it was probably some random domain I got for free from a hackathon, and nothing remarkable.
2016-2017 AnchorCMS
Then, as a first foray into overcomplicating this setup/using it as a learning tool, I migrated it to a DigitalOcean droplet. There I ran the PHP-based Anchor CMS (RIP) because the internet told me that WordPress was bad, and I had PHP experience from my then internship at Environment and Climate Change Canada. This didn't last too long, however.
I moved away from anything PHP-based because working on a legacy PHP codebase for 16 months was traumatizing.
2017-2024 Hugo
I never wrote about why I picked Hugo, but if I recall correctly, it was because the internet said that it was significantly faster than Jekyll. Plus, Go was new and cool back then, and I found it an intriguing language.
This phase started as an overkill NGINX server running on an EC2 instance, and I would use rsync to sync my local generated files to the server. Then, I got increasingly annoyed with having to pull out my computer and open Visual Studio Code to build the site and sync, so I looked for alternatives.
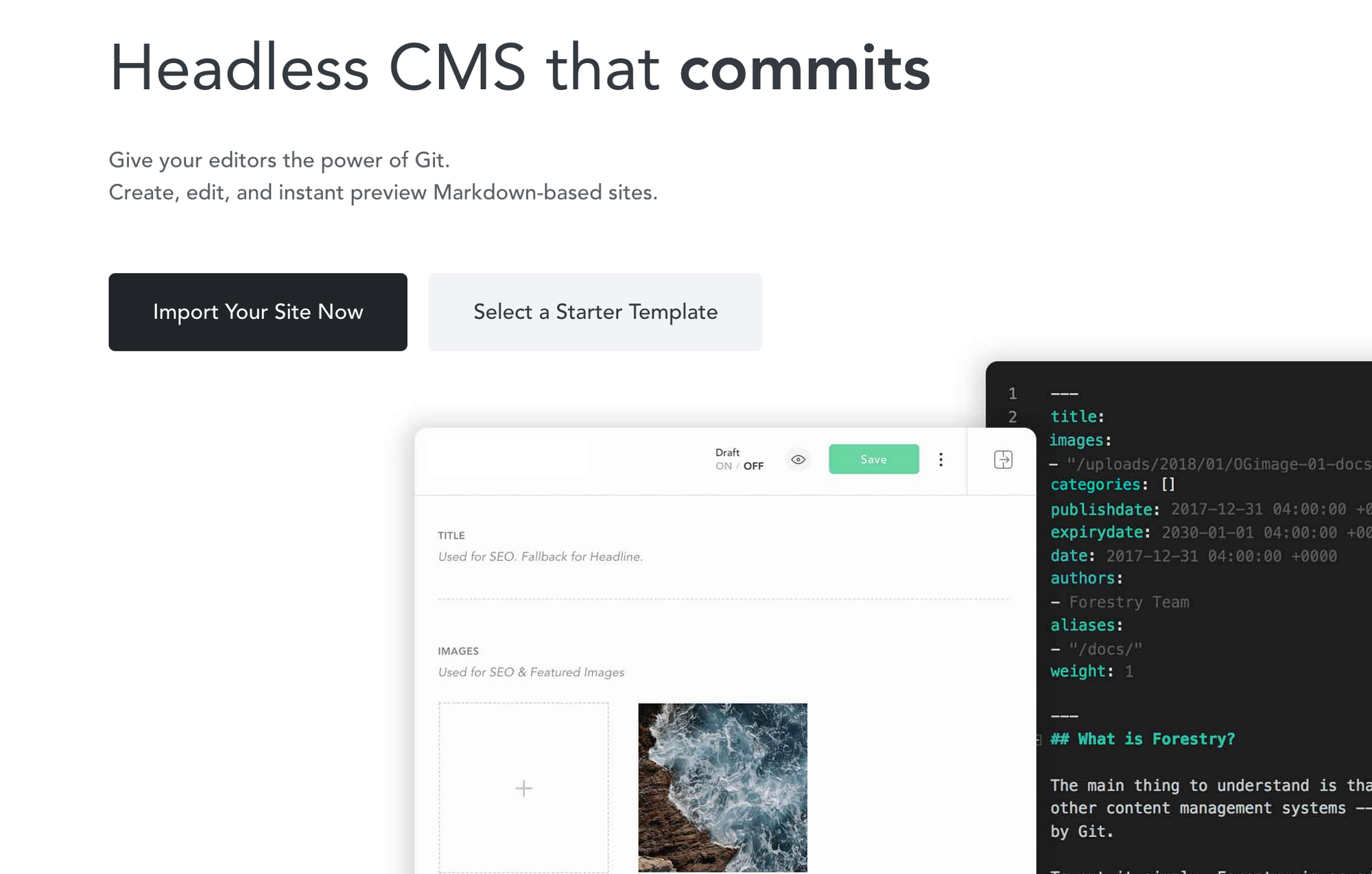
I found a product called forestry.io (RIP, again), developed by a team out in Prince Edward Island.

This was a relatively productive time for this little site. I ended up writing a few posts because well, the UI actually worked, and I wouldn't end up side tracked making unnecessary changes to the site. It was actually nice to write, I didn't have to copy a photo to a directory, use the right Markdown syntax to insert the photo. I didn't have to re-remember the path to reference the image. I could simply, drag and drop a photo. 🤯
The workflow/implementation was fun.
- I would log in and publish an article on forestry.io
- Forestry makes a commit with the changes
- An event is fired to AWS CodeBuild to run Hugo build for the site
- CodeBuild would then copy the contents to the respective S3 bucket
- Lastly, CodeBuild would invalidate the caches for AWS CloudFront, the CDN I was using
It was so unnecessarily complicated when GitHub Pages would've sufficed. But, I reused the infrastructure to build the TMU CSCU Wiki, which is still up to this day. It was a great way to get some AWS experience, and cost a few pennies a month.
Then, in March 2023, forestry.io announced that it was shutting down so the team could focus fully on their new product, tina.io. I tried writing again manually in VS Code, but there was just too much friction to write.
2024-
This brings me to now. After fracturing my rib this past weekend, I found myself with a lot of spare time. Ghost was the clear choice in 2024 it seemed, and something I had previous experience using, when I set up TMU CSCU's main website many years ago during undergrad.
It's grown into an incredible product, and is even actively developing ActivityPub integration, which is a huge win to me, as someone who believes federated protocols are what the internet should be, rather than a series of siloed platforms.
Setting this instance up this very basic theme took a couple of evenings, all I had to do was:
- Run Ghost on my local desktop/server in a Docker container
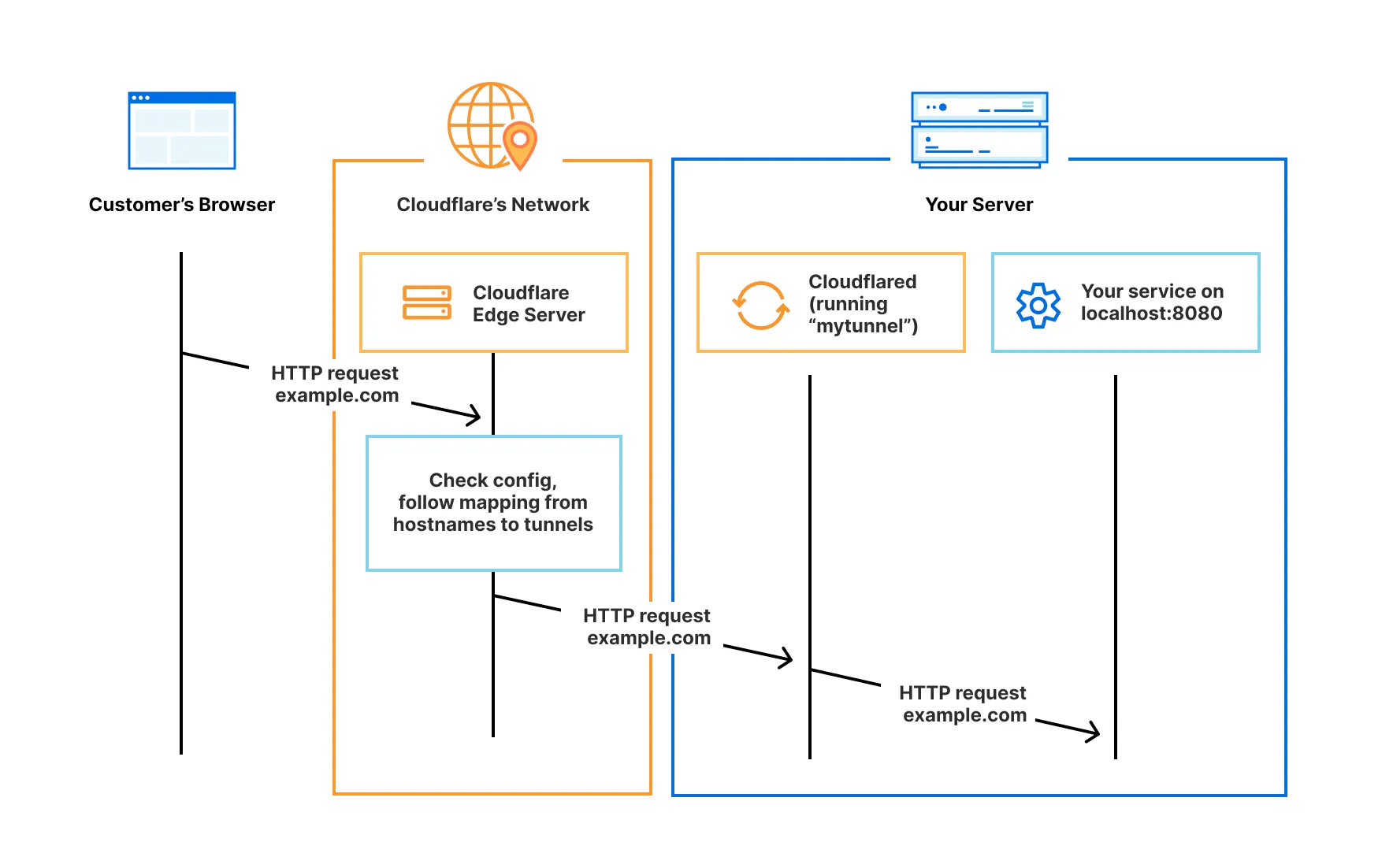
- Set up a Cloudflare Zero Trust tunnel running in another container
- Configure this tunnel to target the Ghost container (hint: container names are their host names)
- Learn Handlebars, Ghost's template variables, Bootstrap 5
- Rebuild my old Hugo theme in Bootstrap 5 and Handlebars
- Change some DNS entries in Cloudflare to decommission my old static site
- Upload the zip of my new theme to this instance's admin interface
Now, I have a self-hosted instance of Ghost that I can still tinker with, but has a beautiful distraction-free writing UI, that works. Plus, it's implemented in an interesting way.

I only set this site up today, so I don't have any solid opinion about it yet. I can say one thing though, for someone who wants to self-host anything without exposing home port(s) or an IP address to the internet, you have to check out Cloudflare Zero Trust Tunnels. It even routes/caches your content on their CDN for free, no set-up required.